【初心者でもできるブログデザイン】あなたのサイトをおしゃれにするコツとオススメのデザイン本を紹介!


ブログデザインを整えたいけど、何から手をつければいいかわからない
統一感のあるオシャレなブログにしたい


悪くないけど、、、なんかダサい
そんな方にむけて、ノンデザイナーの私が実際に読んだオススメのデザイン本の紹介を交えながら、ブログデザインのコツを説明していきます。
この記事では、ブログの印象を決める「トップページのデザイン」について解説します。
少しでもデザインに悩む方のお役に立てれば嬉しいです。
ブログデザインを整えるメリット・デメリット
まずは実際に手を動かす前に、「なぜブログデザインを整えた方が良いのか」その理由を把握しておきましょう。
ブログデザインを整えることによる
メリット
第一印象であるブログデザインが良くないと、残念ながら記事のクオリティまで悪そうに見えてしまいます。
一方、見た目がオシャレなサイトは自然と滞在時間が伸び、記事も読まれやすくなります。
デメリット
ブログデザインをいじり始めると、おそろしいほど時間が溶けていきます。
その間、記事の更新が滞るとフラストレーションがたまります。
私も例外なく「デザインの沼」にハマったので、デザインの変更は計画的に進めましょう。

ブログデザイン向上による効果
では次に、私の経験談を少しだけお話しておきます。
私がデザインをいじり始めたのは、ブログを始めて3ヵ月目のことです。
当時15記事ほど公開していましたが、漠然とこのまま記事を書き進めてよいのか不安になり、デザインとともにブログコンセプトについてももう一度見直すことにしました。
当初は2週間程かけてリニューアルを行う予定が、初心者がそんなに上手くいくはずもなく、試行錯誤を繰り返したのち結局1ヵ月程度時間をかけて完成。

でも、結果的に時間をかけてブログデザインを変更して本当に良かったです
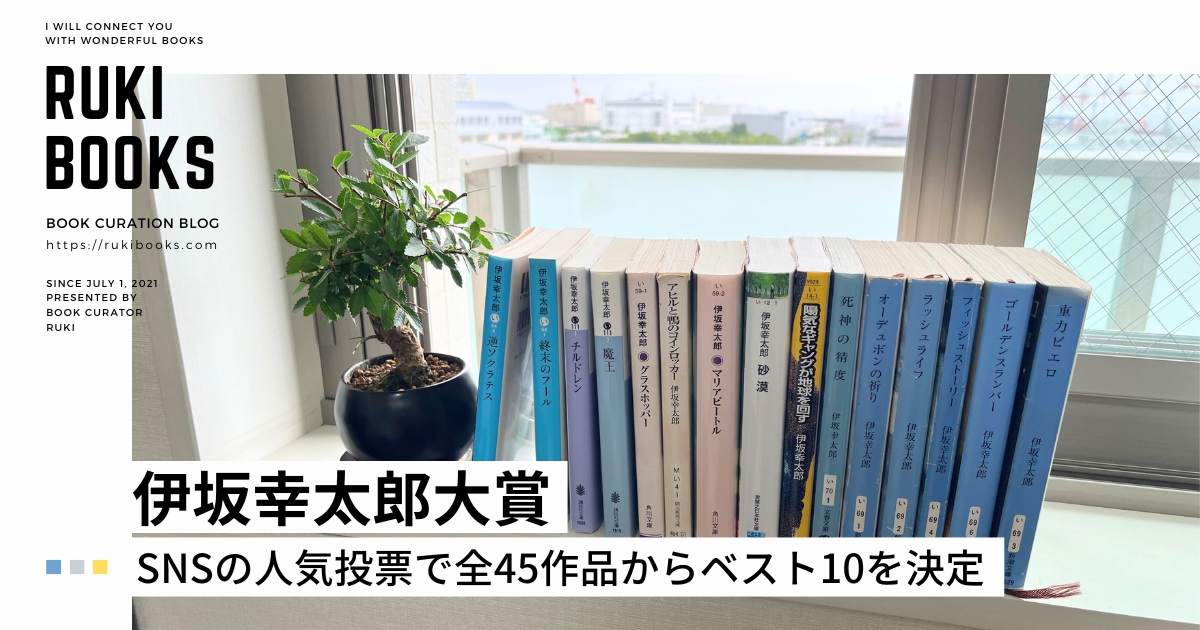
成果①
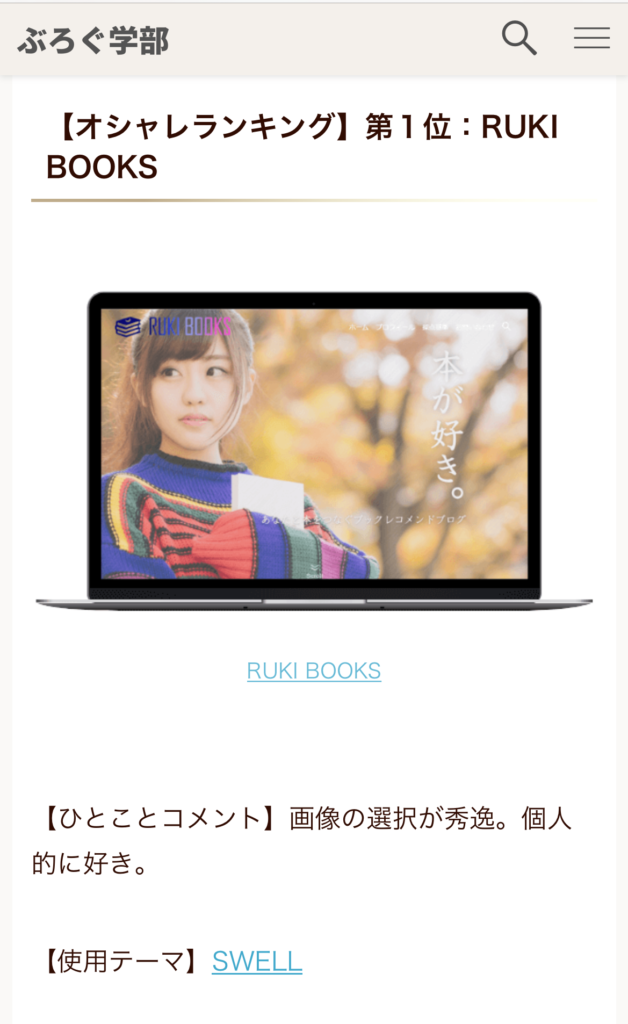
オシャレランキングで1位を獲得
成果②
特集ページが組まれる

デザインを整えると良いことずくめ!
では次に、具体的にデザインのコツを解説していきます
ブログデザイン向上にむけた3つのステップ

まず最初に私が行ったのは、デザインに関する本を読むこと。
デザインはまったくの素人なので、最低限の知識を得るために11冊ほど本を読みました。
次章でブログデザインに本当に役に立った本だけを厳選してご紹介します。
知識を身につけても、具体的にどんなサイトにしたいのかゴールを設定しなければ手が進みません。
そこで次に私が行ったのは、他人のサイトを見ること。
こちらもブログデザインの参考になるオシャレサイト様をご紹介します。
どんなサイトにしたいか決まっても、ブログ初心者がオシャレサイトのブログデザインを再現するのは難しい…
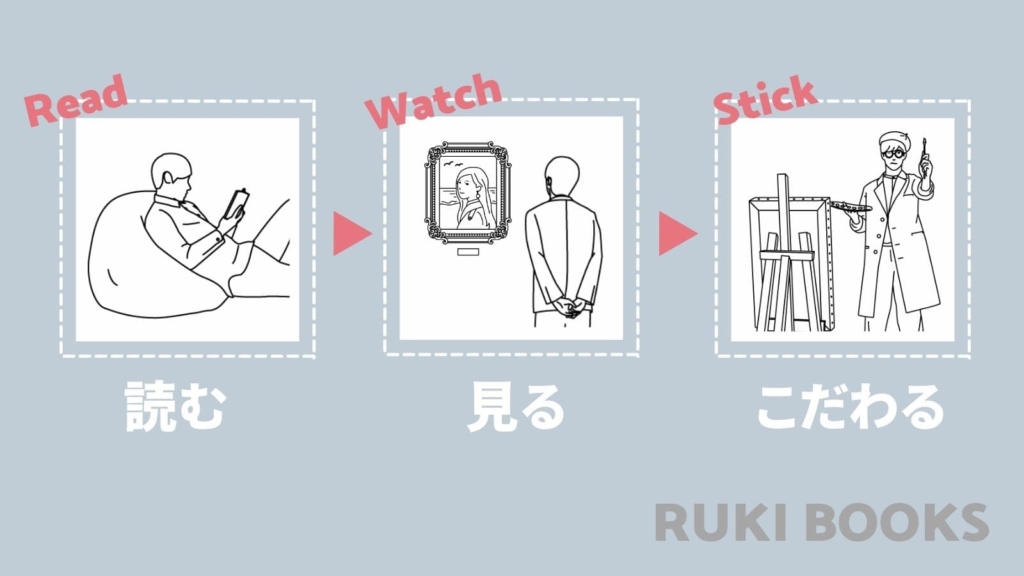
ということで、どのようにオリジナリティを出せばよいのか「こだわりポイント」を交えながらRUKI BOOKSのメインビジュアルの作り方の手順を具体的にご紹介します。

まずは「読む」
ブログデザインに本当に役立ったオススメのデザイン本3選
私がデザイン本を読んで、ブログデザインにおいて意識したほうがよいと感じたポイントはこちらの4つ。
- 配色
- レイアウト
- フォント
- 素材
そして、私が読んだ11冊のデザイン本を上記の「4つの要素」にカテゴライズした図がこちらです。


ではデザインで意識すべき「4つの要素」をそれぞれ解説します
❶ 配色
言わずもがな、サイトの印象を決める「配色」はもっとも重要な要素のひとつです。
デザイン初心者の方は、意識しなければついいろんな色を使ってしまいがちになりますが、色数はできるだけ減らすことがポイントです。
オシャレなサイトは、メインカラーをベースに、色数を抑えた統一感のある配色をされていることが多いです。

配色を学ぶオススメの本はコチラ

センスがなくてもマネするだけでおしゃれな配色ができるようになります
❷ レイアウト
私が配色の次に重要だと考えるのはレイアウトです。
初心者は枠内いっぱいに情報を詰め込みたくなりますが、余分なものを引き算で考えることにより本当に伝えたい情報を目立たせることができます。
またゆとりをもたせることで、読者の視線を誘導することもでき、スッキリしたデザインになります。
レイアウトを学ぶオススメの本はコチラ

余白=白地ではありません。
余白をうまく活用することで素人っぽさを消すことができます!
❸ フォント
デザインのプロであれば「そのフォントを選んだ理由」が必要ですが、山のようにあるフォントの中から正解を見つけるのは初心者にははっきり言ってムリです。
したがって、太さや丸みなどが「イメージにあっている」か、装飾目的か読ませる目的かなど「用途にあっている」かの2つを意識して、明らかな不正解さえ選ばなければOK。
また初心者がやってしまいがちな、クセの強い個性的なデザイン装飾文字を使いすぎないこともポイントです。
フォントを学ぶオススメの本はコチラ

NG例とOK例の対比でフォントの使い方が視覚的に学べます
❹ 素材
素材とは、デザインに使う写真やイラスト、装飾部品などのことです。
ブログデザインをオシャレにするためには、素材にもこだわりましょう。
素材については本を読むよりも実際に見ていただいたほうがいいので、ここでは私がよく使用するサイトを4つご紹介します。
有料や無料のものなど様々ですが、利用規約は必ず確認して使用するようにしてください。
| サイト名 | 料金 | 特徴 |
|---|---|---|
| O-DAN(オーダン) | 無料 | 海外のおしゃれな写真が多数、物や風景などはオーダンで探せばほぼそろいます |
| ぱくたそ | 無料 | 日本のおしゃれな写真が多数、フリー素材サイトでは希少な日本人の人物写真があるのが嬉しい |
| Canva(キャンバ) | 基本無料(Pro素材は有料) | 無料でも20万点ほど、Pro会員になれば7,500万点以上の写真や装飾素材が使用できます |
| Linustock(ライナストック) | 無料 | 私が愛用しているシンプルでシュールな線画イラスト素材サイト、非常に味があります |

私はCanvaを使ってデザインを加工しているので、基本はCanvaで探し、気に入るものがない場合のみ他のフリー素材サイトを使っています
【番外編】まずは1冊だけ読んでみたい方
配色、レイアウト、フォントでご紹介した3冊は、それぞれのデザイン要素に特化した見てマネできるデザインサンプル集。
素敵だと感じたデザインを再現できるので、手元に置いておくだけでいつでも即戦力として活躍してくれるでしょう。
でも、デザイン初心者で「まずはサクッと1冊読んでみたい」という方にむけて、今回はもう1冊ご紹介します。
1冊でデザインの基礎を学ぶオススメの本はコチラ
こちらの本は1冊で配色、レイアウト、フォントをカバーした総合力の高いデザイン本です。
デザインサンプル集に加え、解説も多く掲載されているため、言わばデザインの参考書。
「なぜこうすると良いのか」といった意図を言語化されているため、デザインの基礎が理解でき、デザイン力を身につけることができます。

自分でもちょっとデザインを勉強してみたい、という方にオススメのデザイン入門書です
まとめ
私が実際に読んだ11冊のデザイン本の中から厳選した、ブログデザインに本当に役に立った4冊はこちらです。
| 装丁 |  |  |  |  |
| タイトル | 3色だけでセンスのいい色 | けっきょく、よはく。 | ほんとに、フォント。 | なるほどデザイン |
| 著者 | ingectar-e (デザイン事務所) | ingectar-e (デザイン事務所) | ingectar-e (デザイン事務所) | 筒井美紀 |
| 出版社 | インプレス | ソシム | ソシム | MdNコーポレーション |
| デザイン要素 | 配色 | レイアウト | フォント | 総合 |
| Amazonレビュー | Amazon | Amazon | Amazon | Amazon |

次に「見る」
ブログデザインの参考になるオシャレサイト
本を読んで知識を身につけても、どんなサイトにしたいか具体的なイメージがなければブログデザインはうまくいきません。
特にブログ初心者がやみくもに見切り発車をしてブログデザインをいじりはじめると、高い確率で迷走します。
そうなると手戻りが増え、時間が無限にかかるので避けたいところ。
では、どうすればいいか。
答えは、

多くの方のサイトを見て、目標・参考とするサイトを探しましょう
初心者はマネからはじめることがポイントです。
でも漠然と見ていても「すごい…」という感想しかでてきませんよね…
そこで、私が実際にやっていた他の方のサイトを見るときのコツをお伝えします。
他の方のサイトを見るときのコツ
トップページをパッと見たときに「好き」か「そうじゃない」かを直感で仕分けしましょう。
「好き」のセンサーが働いたときはSTEP2に移ります。
次に、あなたの「好き」がどこに反応したのかを考えてみましょう。
例えば、色が好みなのか、レイアウトが見やすいのか、文字にインパクトがあったのか、写真がオシャレなのか…
つまり、先述の「デザインの4つの要素」(配色、レイアウト、フォント、素材)のうち、自分がどこに興味をもったのかを整理することが大切です。
これを繰り返していくことで、色はこの色、レイアウトはこう、文字はこんな感じ、写真はこんな雰囲気…、と段々あなたが目指すブログデザインの輪郭が見えてきます。

私も実際に100以上のサイト様のトップページを見ました。
その中から見つけた、参考になるオシャレブログを5サイト紹介します。
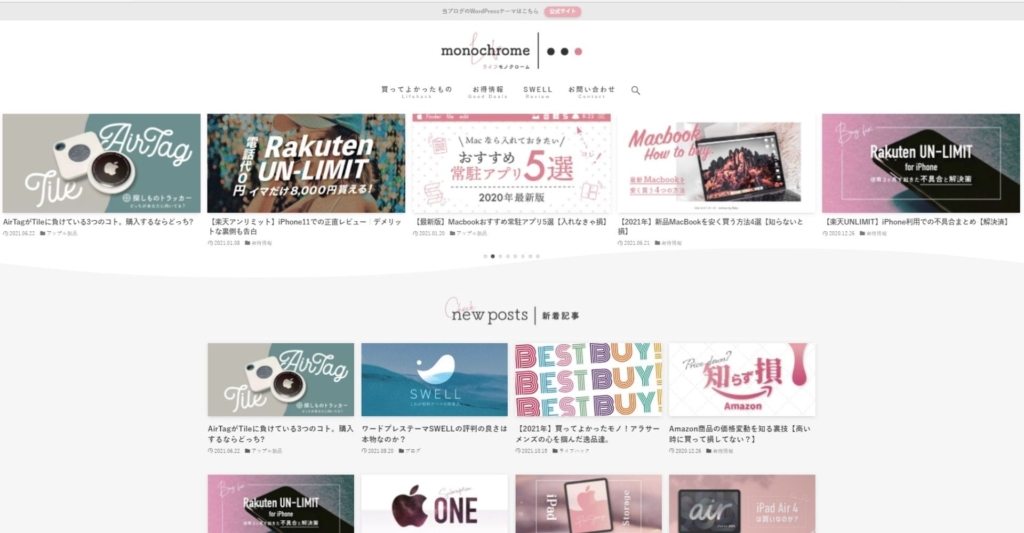
「ライフモノクローム」運営者:つばささん
ワードプレステーマ:SWELL

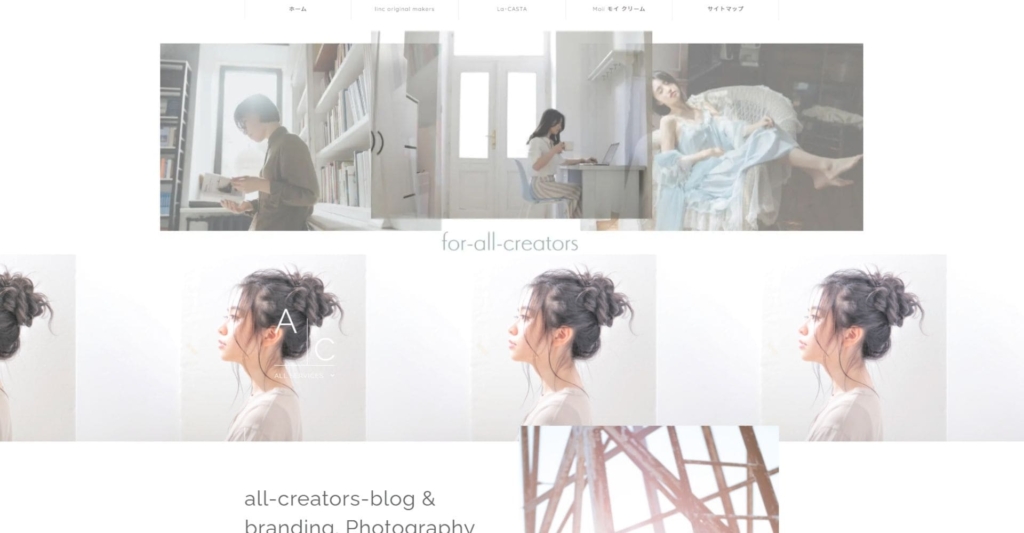
『オルクリブログ』運営者:オルクリさん
ワードプレステーマ:JIN

元美容師のオルクリさん( )が運営する、まるで企業サイトのような群を抜いてオシャレなブログ。
美的センスが高すぎて参考になるかわかりませんが(笑)、写真素材の美麗さ、余白を活かした斬新なレイアウトはマネしたいポイント。

『ライガジェ!』運営者:ゆーふぃるさん
ワードプレステーマ:AFFINGER

プロの照明マンであるゆーふぃるさん( )が運営する、かわいさとカッコよさを兼ねそろえたオシャレサイト。
自然なアニメーションとともに表示される各見出しや、記事幅外の背景画像がいずれも「照明の光」を表現されたオリジナリティにあふれており、ブログテーマに合ったデザインがオシャレポイント。

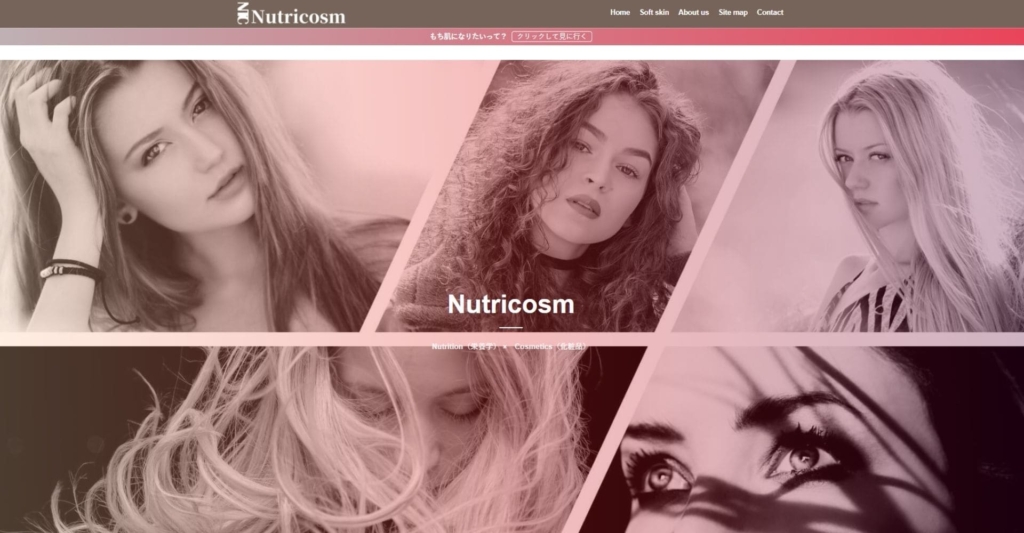
『Nutricosm(ニュートリコズム)』運営者:なべはぴさん
ワードプレステーマ:SANGO

かわいらしいSANGOのイメージとは一線を画す、なべはぴさん( )が運営するオシャレ美容サイト。
配色、レイアウト、写真素材、ロゴデザインなどすべてに統一感があり、とてもこだわりを感じます。手作りのシャープな見出し装飾がオシャレさを引き立てます。

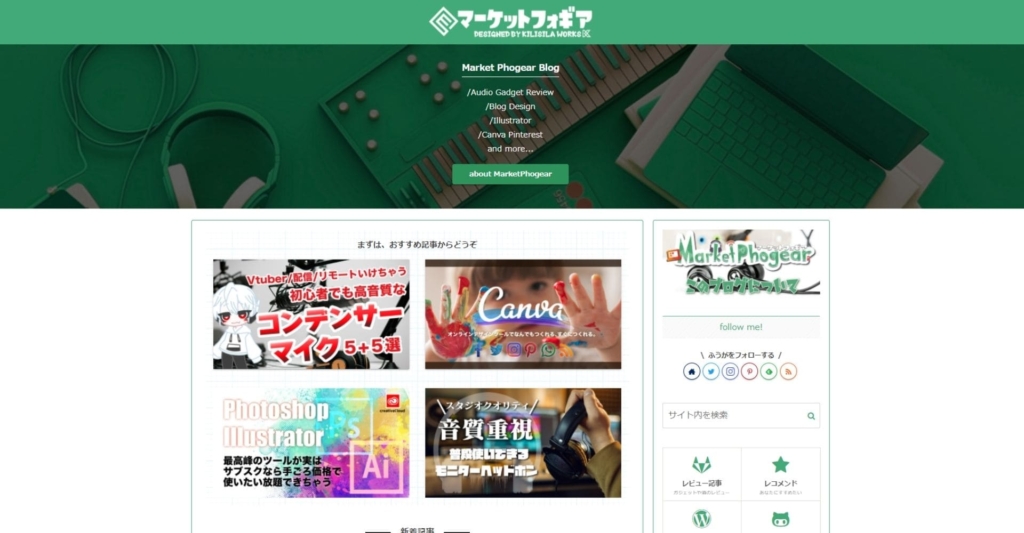
『マーケットフォギア』運営者:しらべさん
ワードプレステーマ:Cocoon

以上、5サイトを紹介させていただきました。
他にも参考になるオシャレサイトはたくさんあるので、いろんな方のブログを巡回してみてください。
きっとマネしたいと思うサイトが見つかるはずです。

さいごに「こだわる」
こだわりポイントでオリジナリティを演出
「読む」でデザイン力を身につけ、「見る」で参考にするサイトをみつけたら、いよいよデザインのカスタマイズにとりかかりましょう。
でもその前に、質問です。

あなたのブログデザインのこだわりはどこですか?
この質問に答えることができなければ、あなたのサイトは数あるブログの中のひとつの粋を超えられません。
徹底的にこだわったポイントがあってこそ、オリジナリティが生まれます。

私のこだわりは「メインビジュアルのインパクト」です
ということで、当サイト『RUKI BOOKS』のこだわりポイントを解説していきます。
印象に残るメインビジュアル
私は一度訪れていただいた読者に「おっ!」と思わせ、印象に残るようなトップページが作りたかったので、メインビジュアルには特にこだわっています。
まずは実際に見ていただいた方がわかりやすいと思うので、こちらからご確認ください。
いかがでしたでしょうか。
きれいなお姉さんが大事そうに本を抱えて「本が好き。」
これだけでどんなサイトかイメージがつかめると思います。
では、さっそくこだわりポイントを解説していきます。
メインビジュアルの作り方
加工前の画像

こちらはフリー素材です。この画像をもとに加工していきます。
PCサイズの場合
画像の加工はCanva Proを使用。
サイズは1920×1080(壁紙デスクトップ)で作っています。
こだわりポイント

- 余白を意識したレイアウト
女性と文字の間にあえて余白を残すことでスッキリしたイメージに - 画像イメージにあったキャッチフレーズとフォント
本を抱く女性のイメージに合ったわかりやすいキャッチフレーズと雰囲気にあったフォントを選択 - 表示チェックは怠らず
本当はサブタイトルをもう少し左下に入れたかったのですが、手持ちのタブレットで表示したときに文字が見切れていたので、中央付近に配置
※ SWELLの「メインビジュアルをウィンドウサイズにフィットさせる」という機能を使うことで、デバイスによって表示される範囲が異なる設定にしているためです
- より目立たせるためにアニメーション設定
画像自体をスライド設定すると先ほど❷や❸で加えた文字までスライドするのが気になったので、背景画像のみをスライドさせるアニメーション設定を加え、動画ファイルとしてMP4形式で保存

PCサイズは比較的かんたん
問題はモバイルサイズです…
モバイルサイズの場合
同じように画像の加工はCanva Proを使用。
サイズは1080×1920(Phone Wallpaper)で作っています。
しかし、ココでひとつ問題が…

モバイルサイズに画像を縦長に切り抜くと、画面いっぱいに女性が映し出され、さらにここに文字を加えると非常に圧迫感を感じるレイアウトになってしまいます。

もう少しゆとりのあるレイアウトにしたい…
ということで、Canva Proを使って画像を加工しちゃいましょう。
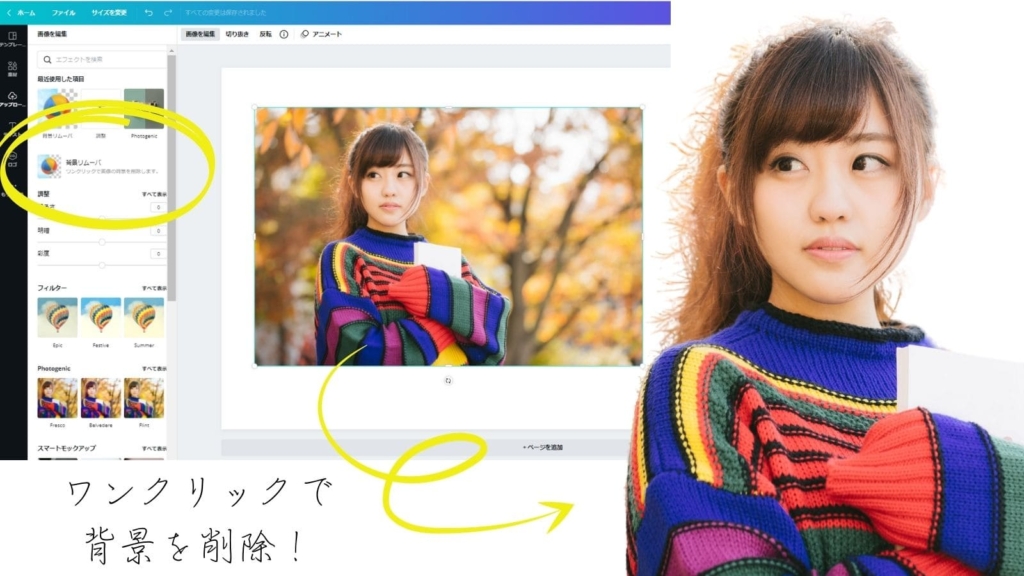
使用するのは「背景リムーバ」という機能です。

このように、ワンクリックで画像から背景だけを削除してくれるとっても便利な機能です。
背景リムーバを使えば、背景画像のみを入れ替えることも、文字入れしたいときに画像の構図を変えることも、今回のようにモバイルサイズに合うように画像を加工することも簡単にできてしまいます。
そして、背景を入れ替え、文字とアニメーション設定などを加えて、最終的にできあがったものがコチラ。
こだわりポイント

- 背景リムーバによる加工で余白を作り出す
人物部分だけを切り抜き、背景を差し替えることで、元の画像よりも縦長のレイアウトが可能に - 文字配置
こちらも先ほど❶で作り出した余白部分に文字を配置
上部に余白ができることで圧迫感がなくなり、スッキリした印象になりましたね - PCサイズとは文字配置を変更
モバイルサイズの場合は改行を加え二段表示に - アニメーション設定
人物画像のみをスライドさせるアニメーション設定を加え、動画ファイルとしてMP4形式で保存
今回使用した「背景リムーバ」はCanva Proの有料機能です。
Pro会員になれば、ほかにも圧倒的な数のフォントや素材が使い放題、背景透過保存ができるなど、できることが増えデザインの幅が広がるので、とってもオススメ!

有料はちょっと…
という方も、1か月の無料トライアルができ、期限までに解約すれば一切料金はかかりませんのでご安心ください。
さらに、こだわる!
メインビジュアルで使用する画像は完成しましたが、さらにもう一段階おしゃれに見せる方法があります。
それは、ワードプレステーマSWELLを使うことで実装します。
まず、「外観>カスタマイズ>トップページ>メインビジュアル」を選択。
そして、「メインビジュアルをウィンドウサイズにフィットさせる」を選ぶことで、先ほど作った画像をトップページで一面に表示することができ、インパクトを与えることができます。
さらに、そこにフィルター効果を加えます。
SWELLの基本機能では、以下の4種類が用意されています。
- ブラー
- グレースケール
- ドット
- ブラシ
※画像をタップすると拡大表示できます





どれもオシャレですが、私は迷ったあげく「ブラシ」加工を選択しています
ほかにもSWELLでは、ブログデザインをおしゃれにするための設定がたくさん用意されているので、本当にオススメできるワードプレステーマです。
SWELLのおかげでブログ運営が楽しくできていると言っても過言ではないくらい、私はSWELLを敬愛しています。
あなたもブログデザインのこだわりポイントを作って、オリジナリティを出してみてください。
まとめ

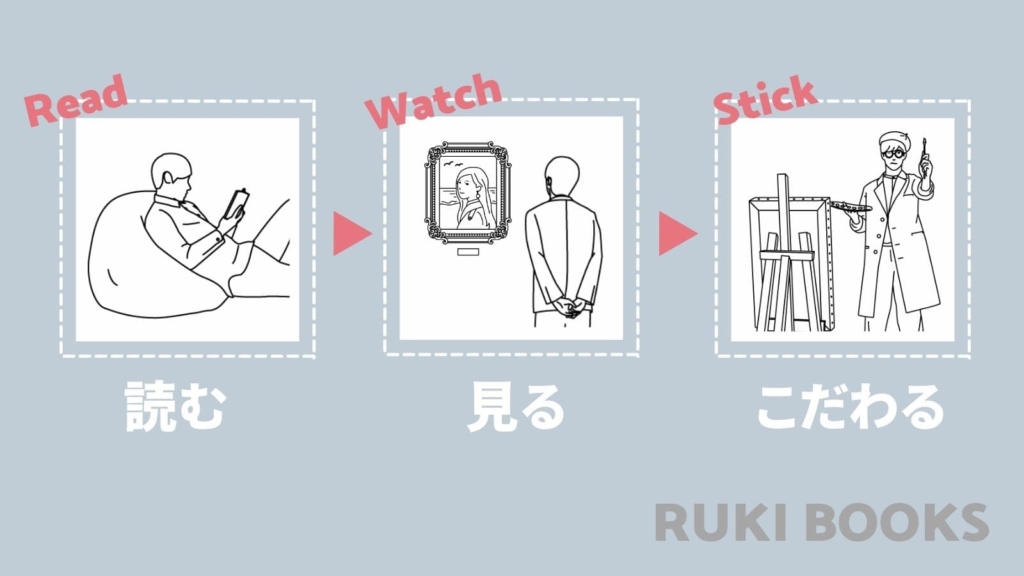
ブログ初心者の方がブログデザインをおしゃれにするコツとして、読む ▶ 見る ▶ こだわるの3STEPで説明しました。
まずはデザイン本を読んで、基礎知識を身につける
たくさんのサイトを見て、ブログデザインの完成形をイメージする
こだわりポイントを作って、オリジナリティを演出する
そして、デザインにおいて意識するべき4つの要素はこちらです。
- 配色
- レイアウト
- フォント
- 素材
ブログデザインに役立つ本
| 装丁 |  |  |  |  |
| タイトル | 3色だけでセンスのいい色 | けっきょく、よはく。 | ほんとに、フォント。 | なるほどデザイン |
| 著者 | ingectar-e (デザイン事務所) | ingectar-e (デザイン事務所) | ingectar-e (デザイン事務所) | 筒井美紀 |
| 出版社 | インプレス | ソシム | ソシム | MdNコーポレーション |
| デザイン要素 | 配色 | レイアウト | フォント | 総合 |
| Amazonレビュー | Amazon | Amazon | Amazon | Amazon |

最後まで読んでいただき、ありがとうございました
この記事を読んでブログデザインを整えたという方はTwitterなどで連絡いただければ、ブログを見に行かせていただきますね♪

30日間無料キャンペーン実施中
- 2022年1月より聴き放題に生まれ変わったAmazonオーディブル
- 聴き放題対象作品は本屋大賞「成瀬は天下を取りにいく」を含む12万作品以上
- 家事をしながら、通勤しながら、忙しい人でも「ながら読書」で続けられる
- 無料体験期間内に解約すれば一切料金は発生しません(いつでも退会可能)